Changelog
News Home CTAs Wording Changed
Feb 28The wording on CTAs in the News Home components has been changed from "More from {Category}" to "More {Category}"
More Optional Fields for Quote Panel Short Component
Feb 2The Story Page Destination and Graduating Year fields in the Quote Panel Short component are now optional.
Featured Item Panel Image Width Fix
Feb 2The Featured Item Panel's image was not being displayed at the proper width after a previous change to allow the editor to opt out of animations on the component. We apologize for any inconvenience this may have caused.
All-Caps Headings Removed From Crimson Templates
Jan 16The CSS for the Crimson templates has been updated to remove all instances of text-transform: uppercase to improve accessibility in the templates. Please check your pages for instances of all-caps and mixed-case and update them to proper sentence/title case.
Support for TikTok Link/Icon in Global Header/Footer
Jan 11Added support in Crimson's global header/footer's social media links for TikTok.
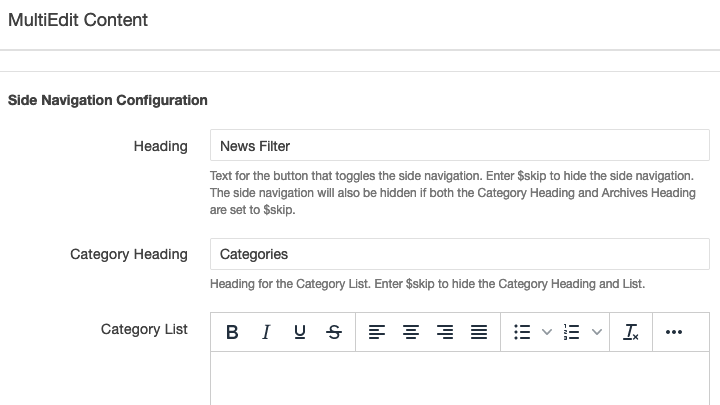
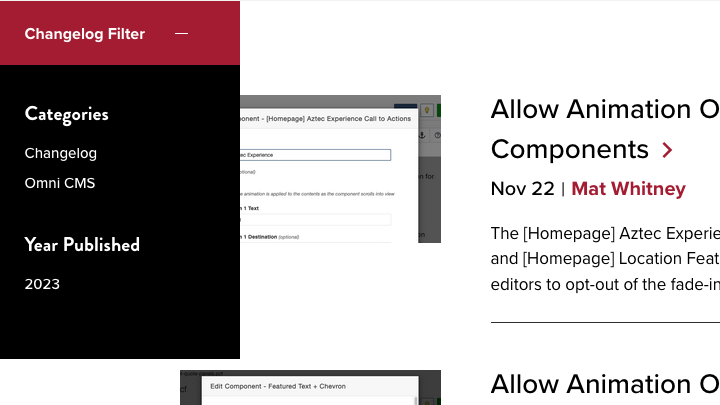
Support Skipping the News Filter Dropdown or Sections Within It
Dec 5On a News Listing page, enter $skip in any of the Heading MultiEdit fields to skip that section of the News Filter dropdown. If $skip is entered into both the Category Heading and the Archives Heading, or if it is entered into the Heading, the News Filter dropdown will not be output to the page.
Fix Support for news-listing Directory Variable in News Listing Page
Dec 1The News Listing page wasn't using the value of the news-listing directory variable when creating author links. This has been fixed and some changes have been made to the way the value is retrieved in other places to prevent similar issues in the news pre-footer and the filter dropdown on the News Listing page.
Fix Handling of Empty Headings in News Filter
Nov 30Multiple issues were discovered in the News Listing page's News Filter involving the Category Heading and Archives Heading MultiEdit fields. The templates have been updated to prevent the generation of empty h2 elements in the filter and make the behavior consistent whether the lists are manually or automatically generated.
Allow Animation Opt-Out on Homepage Components
Nov 22The [Homepage] Aztec Experience Call to Actions, [Homepage] Hero Space, and [Homepage] Location Feature components have bee modified to allow editors to opt-out of the fade-in animations.
Allow Animation Opt-Out on Featured Text + Chevron
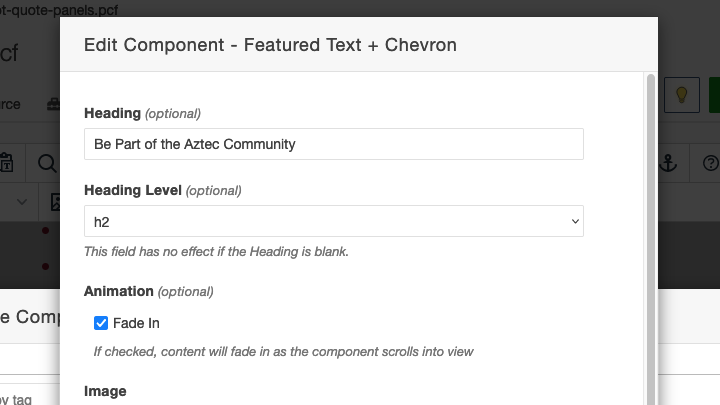
Nov 21The Featured Text + Chevron component has been modified to allow editors to opt-out of the fade-in animations.








![[Homepage] Aztec Experience Call to Actions component with the Fade In Animations checkbox](/changelog/_images/301-homepage-animation-opt-out.png)