Fix Multiline Button Alignment in Main Menu

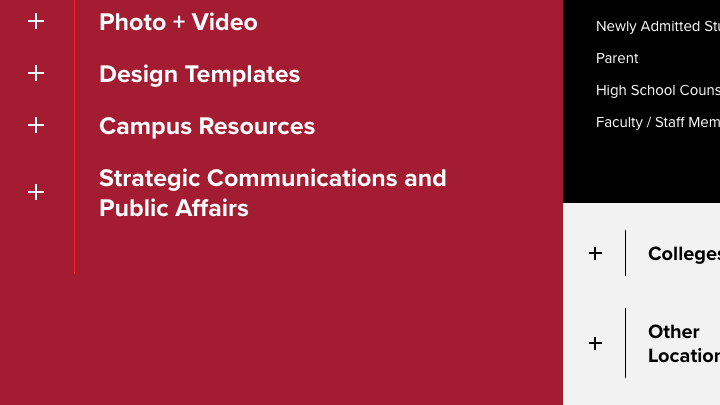
StratComm reported that the text in the accordion headings within the main menu would crowd the first entry in the list within the accordion if the heading spanned two or more lines. Further investigation revealed that multiline headings also changed the distance between headings in the menu as well as the alignment of the heading with the +/- indicators.
In the process of testing the changes, it was also discovered that the line between the +/- indicator and the heading was not visible in the black column when the screen width was below the lowest CSS breakpoint.
All of these issues are related to the menu accordion changes made earlier this month.
Possible Action Required
These changes will be applied to all sites using the Crimson templates once the site's menu has been republished to apply the changes made earlier this month.
If the updated menu is already visible on the site but the issues described in this article do not appear to have been fixed, you will need to update the Crimson main CSS in the browser's cache. In most cases this can be achieved by opening the linked CSS file in the browser and performing a forced reload (this varies between browsers, but is usually done via CTRL+F5 or CTRL+SHIFT+R in Windows, CMD+SHIFT+R or CMD+OPT+R in macOS, or by holding down the CTRL (Win)/SHIFT (mac) button when using the browser's refresh button). Alternatively, clear the browser's cache via its menu options.

