Header/Footer Hovered Link Contrast Fixes

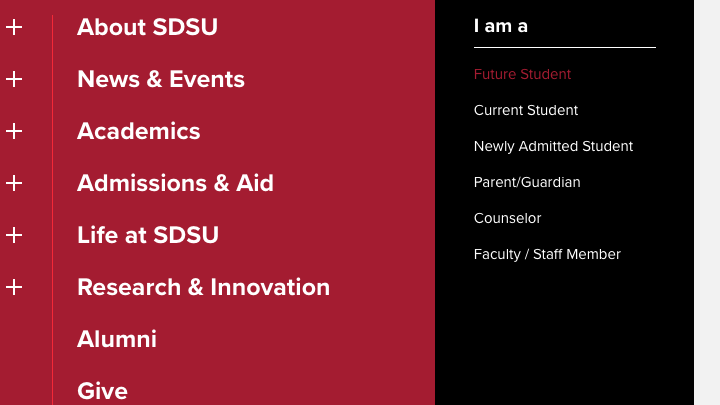
In the main menu, breadcrumbs, In this Section menu, and the footer, when the user hovered their mouse over links, the links would turn red. While the red color was chosen in part for its contrast level on white backgrounds, these areas are gray, black, or red. To improve accessibility, text links in these areas will no longer change colors on hover. Instead, the text will become underlined when the user hovers over the text to reinforce that they are links and visually indicate which link is currently under the cursor.
No Action Required
All changes were applied to the global CSS. If you made changes related to link hover states in a site's local CSS, you may need to evaluate these changes for conflicts.
