In this Section Navigation
Every page has two sets of navigation: the main navigation and the "In this Section" navigation. We will be going over the "In this Section" navigation.
The purpose of the "In this Section" navigation is to provide the user with internal links that can be found in that specific section (folder).
Note: Only sections (folders) have the ability to create sub-navigation sections. Individual pages cannot do this.
 Open the image full screen.
Open the image full screen. Open the image full screen.
Open the image full screen.To edit this navigation you will need to head to the section which contains it.
 Open the image full screen.
Open the image full screen.After that you must navigate into the section. By default each section will contain three files: _props.pcf, _nav.ounav, and index.pcf. The file which contains the section navigation is _nav.ounav. Select the _nav.ounav file.
 Open the image full screen.
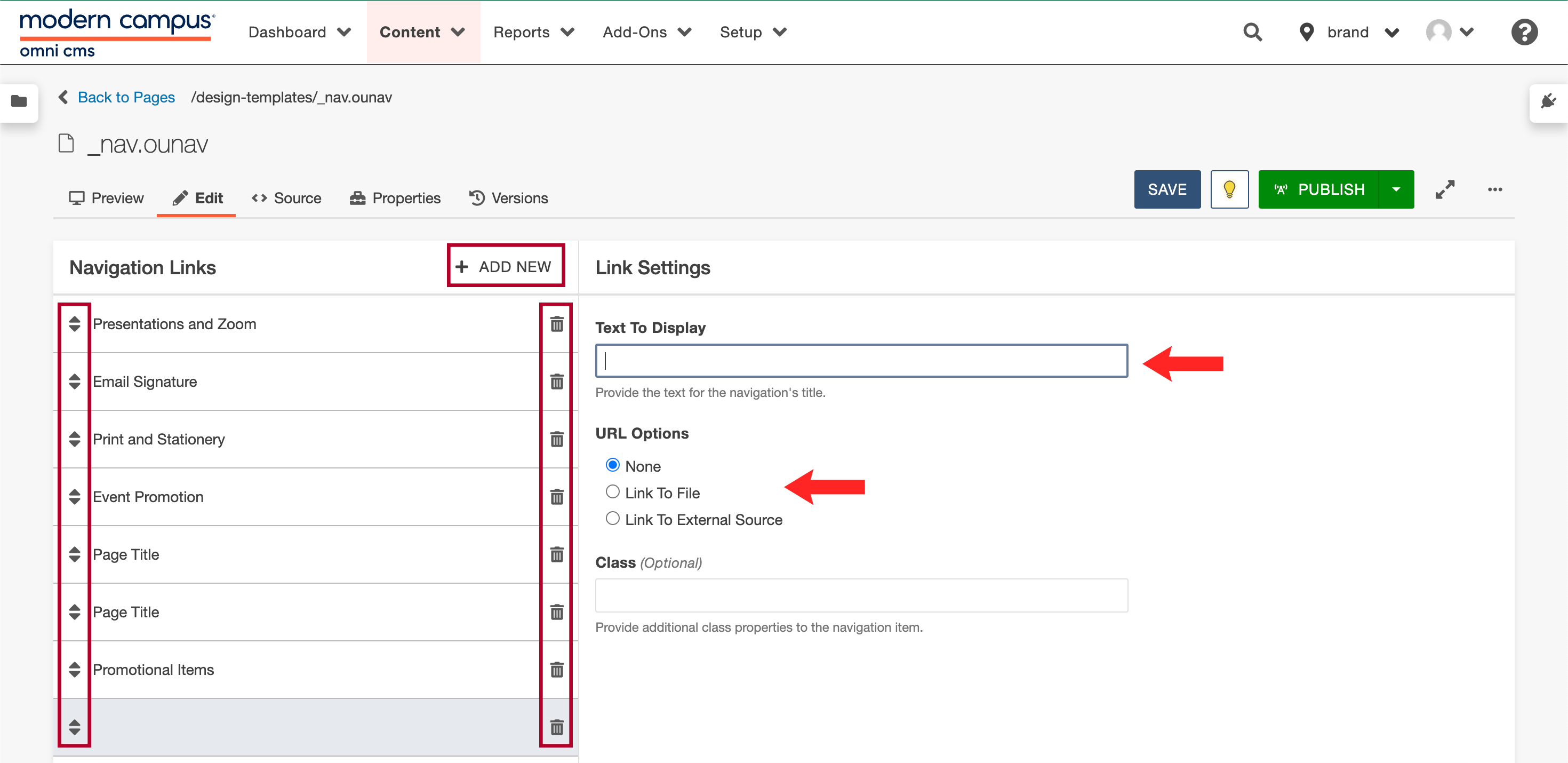
Open the image full screen.This file will list links in the order to be displayed in the "In this Section" navigation. You may use the arrows to select and drag the links to reorder them.
Trash can icons are provided in case you'd like to delete any links.
If you would like to add a new link to the "In this Section" navigation, use the "Add New" button. This will allow you to add a new link to the "In this Section" navigation.
 Open the image full screen.
Open the image full screen.You will be responsible for filling out the Text to Display, selecting the URL Options setting as appropriate, and providing any additional information required.
Text to Display: Menu item text that will appear in the menu.
URL Options: Select whether you want to link to a file or an external link.
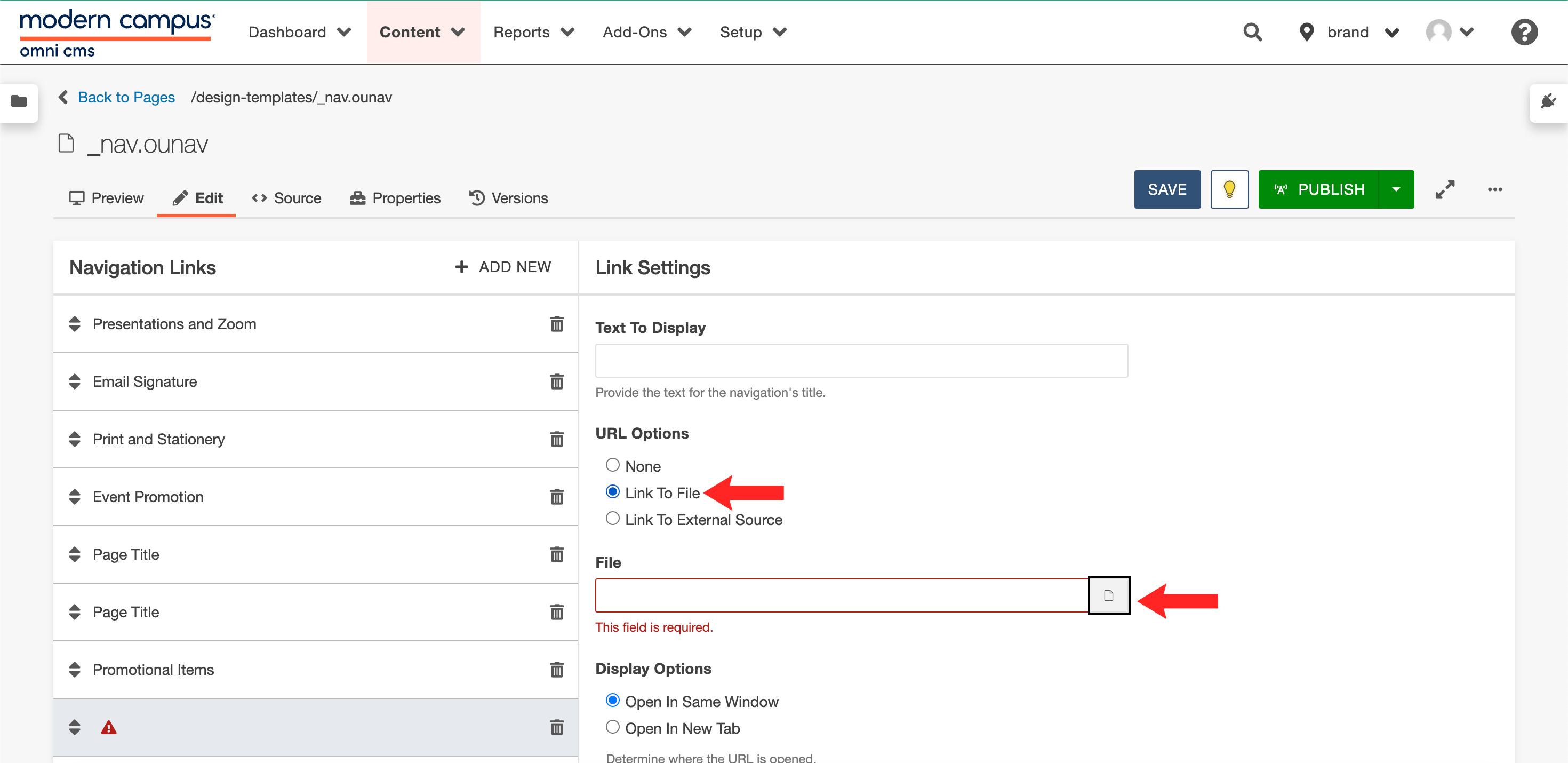
If you choose Link to File you will be given a new input field with a file selection button. Use the file button to access the file list and navigate to/select the desired file.
 Open the image full screen.
Open the image full screen.
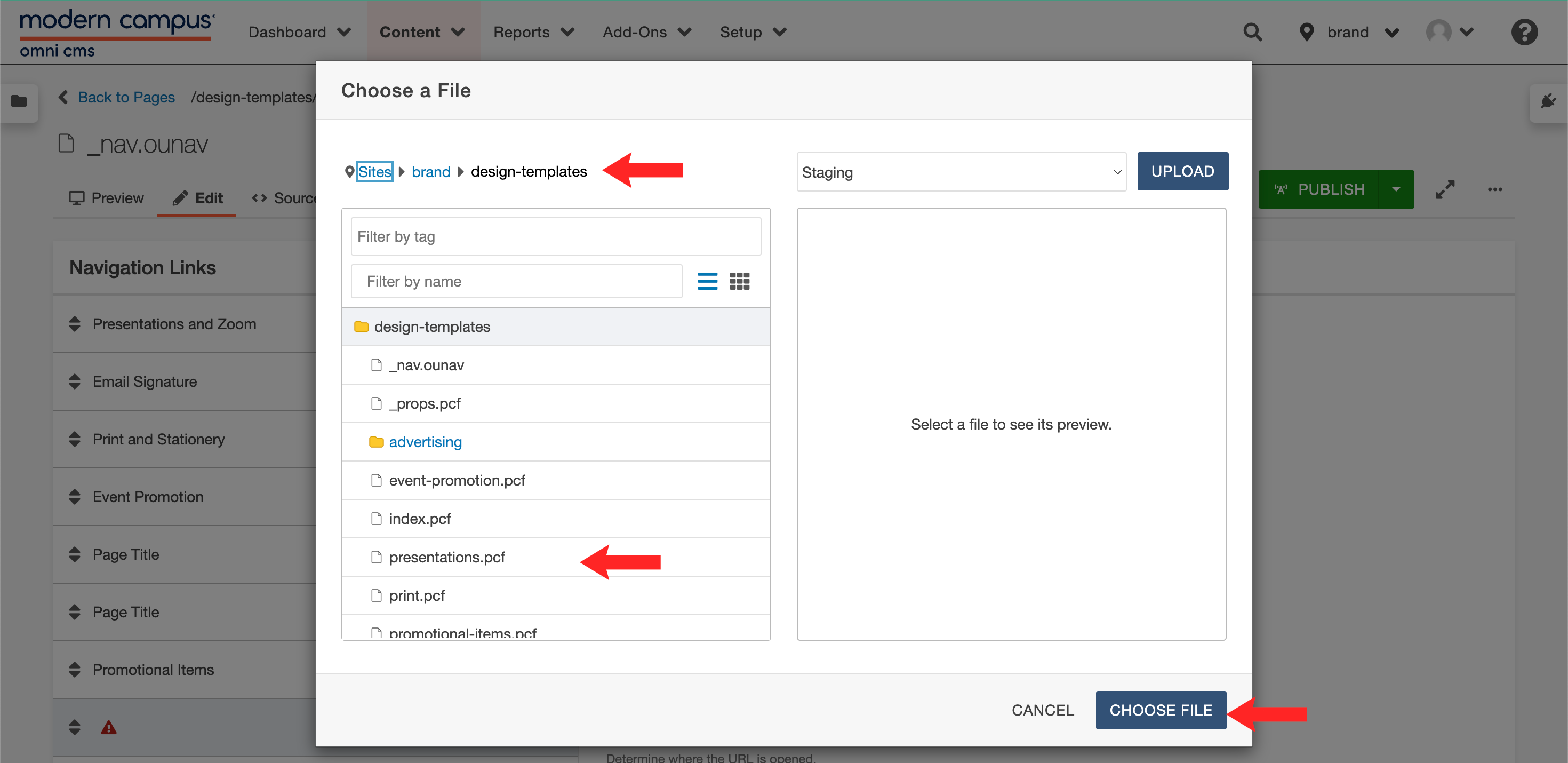
Navigate to the folder in which your file resides. After you choose the desired file, use the Choose File button to complete the process.
 Open the image full screen.
Open the image full screen.
