Heading Level Options Added to Featured Text + Chevron Component

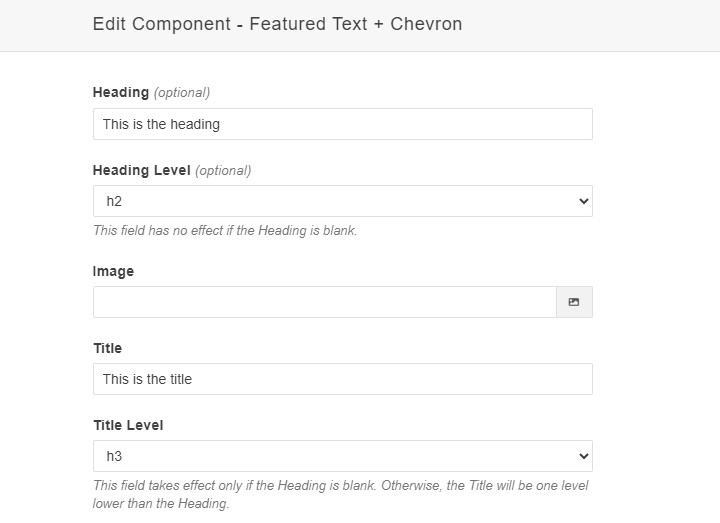
The Featured Text + Chevron component has been updated with options to set the heading level (h2,h3,h4,h5,h6) of the component's Heading and Title fields.
Previously, the component always used h2 for the Heading and h3 for the Title, which caused semantic/accessibility issues depending on where the component was used on a page.
Actions Required
The new fields default to h2 for the Heading and h3 for the Title to remain backwards compatible with pages already using the component. But you can now go back to those existing pages and adjust the heading levels in the component if necessary. A good explanation of why using correct heading levels is important is available at WebAIM Headings.
